Compare commits
8 Commits
| Author | SHA1 | Date | |
|---|---|---|---|
| da9cf82129 | |||
| 85251459b5 | |||
| 6f019ff2d0 | |||
| 914ad234a1 | |||
| 07d84f6018 | |||
| 035259fba7 | |||
| 8c65dc75b3 | |||
| 337b852d9f |
2
.cargo/config.toml
Normal file
2
.cargo/config.toml
Normal file
@ -0,0 +1,2 @@
|
||||
[profile.dev.package."*"]
|
||||
opt-level = 2
|
||||
25
.gitea/workflows/build.yaml
Normal file
25
.gitea/workflows/build.yaml
Normal file
@ -0,0 +1,25 @@
|
||||
name: Build
|
||||
on: [push]
|
||||
|
||||
jobs:
|
||||
Build:
|
||||
env:
|
||||
RUNNER_TOOL_CACHE: /toolcache
|
||||
container: rust:alpine
|
||||
steps:
|
||||
- name: Install node
|
||||
run: apk add nodejs gcc libc-dev pkgconf libx11-dev alsa-lib-dev eudev-dev tar
|
||||
- name: Check out repository code
|
||||
uses: actions/checkout@v4
|
||||
- name: Restore cache
|
||||
uses: actions/cache@v4
|
||||
with:
|
||||
path: |
|
||||
~/.cargo/bin/
|
||||
~/.cargo/registry/index/
|
||||
~/.cargo/registry/cache/
|
||||
~/.cargo/git/db/
|
||||
target/
|
||||
key: ${{ runner.os }}-cargo-${{ hashFiles('**/Cargo.lock') }}
|
||||
- name: Build
|
||||
run: cargo build --release
|
||||
24
.github/workflows/rust.yml
vendored
24
.github/workflows/rust.yml
vendored
@ -1,24 +0,0 @@
|
||||
name: Rust
|
||||
|
||||
on:
|
||||
push:
|
||||
branches: [ "master" ]
|
||||
pull_request:
|
||||
branches: [ "master" ]
|
||||
|
||||
env:
|
||||
CARGO_TERM_COLOR: always
|
||||
|
||||
jobs:
|
||||
build:
|
||||
|
||||
runs-on: ubuntu-latest
|
||||
|
||||
steps:
|
||||
- uses: actions/checkout@v4
|
||||
- name: Install Dependencies
|
||||
run: sudo apt-get update; sudo apt-get install --no-install-recommends libasound2-dev libudev-dev
|
||||
- name: Build
|
||||
run: cargo build --verbose
|
||||
- name: Run tests
|
||||
run: cargo test --verbose
|
||||
58
Cargo.lock
generated
58
Cargo.lock
generated
@ -572,7 +572,7 @@ dependencies = [
|
||||
"bevy_reflect",
|
||||
"derive_more",
|
||||
"glam",
|
||||
"itertools 0.13.0",
|
||||
"itertools",
|
||||
"rand",
|
||||
"rand_distr",
|
||||
"serde",
|
||||
@ -613,7 +613,7 @@ dependencies = [
|
||||
|
||||
[[package]]
|
||||
name = "bevy_outline_post_process"
|
||||
version = "0.4.0"
|
||||
version = "0.5.0"
|
||||
dependencies = [
|
||||
"bevy",
|
||||
]
|
||||
@ -829,7 +829,7 @@ dependencies = [
|
||||
"bitflags 2.6.0",
|
||||
"cexpr",
|
||||
"clang-sys",
|
||||
"itertools 0.12.1",
|
||||
"itertools",
|
||||
"log",
|
||||
"prettyplease",
|
||||
"proc-macro2",
|
||||
@ -1515,7 +1515,7 @@ dependencies = [
|
||||
"log",
|
||||
"presser",
|
||||
"thiserror",
|
||||
"windows 0.54.0",
|
||||
"windows",
|
||||
]
|
||||
|
||||
[[package]]
|
||||
@ -1587,15 +1587,6 @@ dependencies = [
|
||||
"hashbrown",
|
||||
]
|
||||
|
||||
[[package]]
|
||||
name = "itertools"
|
||||
version = "0.12.1"
|
||||
source = "registry+https://github.com/rust-lang/crates.io-index"
|
||||
checksum = "ba291022dbbd398a455acf126c1e341954079855bc60dfdda641363bd6922569"
|
||||
dependencies = [
|
||||
"either",
|
||||
]
|
||||
|
||||
[[package]]
|
||||
name = "itertools"
|
||||
version = "0.13.0"
|
||||
@ -1682,7 +1673,7 @@ source = "registry+https://github.com/rust-lang/crates.io-index"
|
||||
checksum = "0c2a198fb6b0eada2a8df47933734e6d35d350665a33a3593d7164fa52c75c19"
|
||||
dependencies = [
|
||||
"cfg-if",
|
||||
"windows-targets 0.48.5",
|
||||
"windows-targets 0.52.6",
|
||||
]
|
||||
|
||||
[[package]]
|
||||
@ -2775,8 +2766,8 @@ dependencies = [
|
||||
"wasm-bindgen",
|
||||
"web-sys",
|
||||
"wgpu-types",
|
||||
"windows 0.58.0",
|
||||
"windows-core 0.58.0",
|
||||
"windows",
|
||||
"windows-core",
|
||||
]
|
||||
|
||||
[[package]]
|
||||
@ -2821,33 +2812,13 @@ version = "0.4.0"
|
||||
source = "registry+https://github.com/rust-lang/crates.io-index"
|
||||
checksum = "712e227841d057c1ee1cd2fb22fa7e5a5461ae8e48fa2ca79ec42cfc1931183f"
|
||||
|
||||
[[package]]
|
||||
name = "windows"
|
||||
version = "0.54.0"
|
||||
source = "registry+https://github.com/rust-lang/crates.io-index"
|
||||
checksum = "9252e5725dbed82865af151df558e754e4a3c2c30818359eb17465f1346a1b49"
|
||||
dependencies = [
|
||||
"windows-core 0.54.0",
|
||||
"windows-targets 0.52.6",
|
||||
]
|
||||
|
||||
[[package]]
|
||||
name = "windows"
|
||||
version = "0.58.0"
|
||||
source = "registry+https://github.com/rust-lang/crates.io-index"
|
||||
checksum = "dd04d41d93c4992d421894c18c8b43496aa748dd4c081bac0dc93eb0489272b6"
|
||||
dependencies = [
|
||||
"windows-core 0.58.0",
|
||||
"windows-targets 0.52.6",
|
||||
]
|
||||
|
||||
[[package]]
|
||||
name = "windows-core"
|
||||
version = "0.54.0"
|
||||
source = "registry+https://github.com/rust-lang/crates.io-index"
|
||||
checksum = "12661b9c89351d684a50a8a643ce5f608e20243b9fb84687800163429f161d65"
|
||||
dependencies = [
|
||||
"windows-result 0.1.1",
|
||||
"windows-core",
|
||||
"windows-targets 0.52.6",
|
||||
]
|
||||
|
||||
@ -2859,7 +2830,7 @@ checksum = "6ba6d44ec8c2591c134257ce647b7ea6b20335bf6379a27dac5f1641fcf59f99"
|
||||
dependencies = [
|
||||
"windows-implement",
|
||||
"windows-interface",
|
||||
"windows-result 0.2.0",
|
||||
"windows-result",
|
||||
"windows-strings",
|
||||
"windows-targets 0.52.6",
|
||||
]
|
||||
@ -2886,15 +2857,6 @@ dependencies = [
|
||||
"syn",
|
||||
]
|
||||
|
||||
[[package]]
|
||||
name = "windows-result"
|
||||
version = "0.1.1"
|
||||
source = "registry+https://github.com/rust-lang/crates.io-index"
|
||||
checksum = "749f0da9cc72d82e600d8d2e44cadd0b9eedb9038f71a1c58556ac1c5791813b"
|
||||
dependencies = [
|
||||
"windows-targets 0.52.6",
|
||||
]
|
||||
|
||||
[[package]]
|
||||
name = "windows-result"
|
||||
version = "0.2.0"
|
||||
@ -2910,7 +2872,7 @@ version = "0.1.0"
|
||||
source = "registry+https://github.com/rust-lang/crates.io-index"
|
||||
checksum = "4cd9b125c486025df0eabcb585e62173c6c9eddcec5d117d3b6e8c30e2ee4d10"
|
||||
dependencies = [
|
||||
"windows-result 0.2.0",
|
||||
"windows-result",
|
||||
"windows-targets 0.52.6",
|
||||
]
|
||||
|
||||
|
||||
@ -1,10 +1,10 @@
|
||||
[package]
|
||||
name = "bevy_outline_post_process"
|
||||
version = "0.4.0"
|
||||
version = "0.5.0"
|
||||
edition = "2021"
|
||||
description = "An adaptive outline post-processing effect for the Bevy game engine."
|
||||
license = "0BSD OR MIT OR Apache-2.0"
|
||||
repository = "https://git.exvacuum.dev/bevy_outline_post_process"
|
||||
repository = "https://git.soaos.dev/bevy_outline_post_process"
|
||||
|
||||
[dependencies.bevy]
|
||||
version = "0.15"
|
||||
|
||||
16
README.md
16
README.md
@ -7,20 +7,18 @@
|
||||
|
||||
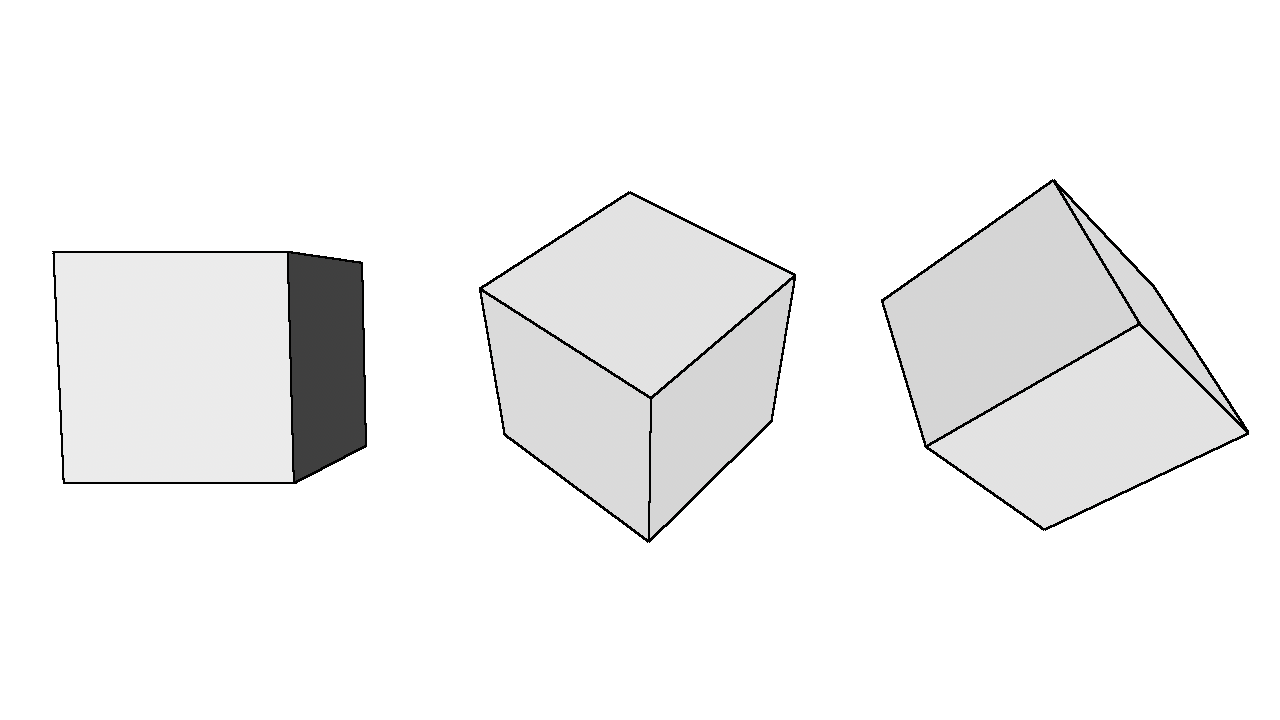
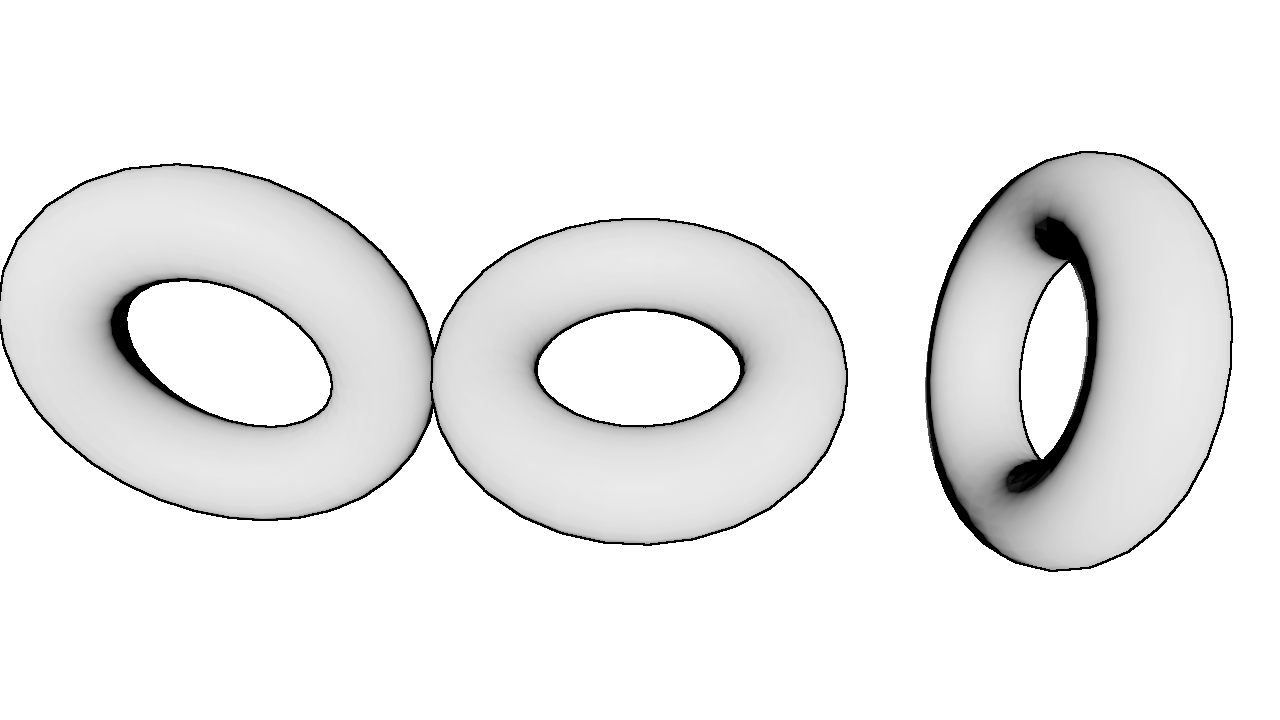
A plugin for the [Bevy](https://bevyengine.org) engine which adds an outline post-processing effect. Optionally supports adaptive outlining, so darker areas are outlined in white rather than black, based on luminance.
|
||||
|
||||
Note: This is a full-screen post process effect and cannot be enabled/disabled for specific objects.
|
||||
|
||||
## Screenshots
|
||||

|
||||

|
||||

|
||||

|
||||
Configuration Used:
|
||||
```rs
|
||||
bevy_outline_post_process::components::OutlinePostProcessSettings::new(2.0, 0.0, false, 0.0);
|
||||
bevy_outline_post_process::components::OutlinePostProcessSettings::new(2.0, LinearRgba::BLACK, 0.01, 0.01, 1.0);
|
||||
```
|
||||
## Compatibility
|
||||
|
||||
| Crate Version | Bevy Version |
|
||||
|--- |--- |
|
||||
| 0.4 | 0.15 |
|
||||
| 0.4-0.5 | 0.15 |
|
||||
| 0.3 | 0.14 |
|
||||
| 0.1-0.2 | 0.13 |
|
||||
|
||||
@ -29,13 +27,13 @@ bevy_outline_post_process::components::OutlinePostProcessSettings::new(2.0, 0.0,
|
||||
### crates.io
|
||||
```toml
|
||||
[dependencies]
|
||||
bevy_outline_post_process = "0.4"
|
||||
bevy_outline_post_process = "0.5"
|
||||
```
|
||||
|
||||
### Using git URL in Cargo.toml
|
||||
```toml
|
||||
[dependencies.bevy_outline_post_process]
|
||||
git = "https://git.exvacuum.dev/bevy_outline_post_process"
|
||||
git = "https://git.soaos.dev/bevy_outline_post_process"
|
||||
```
|
||||
|
||||
## Usage
|
||||
@ -59,7 +57,7 @@ When spawning a camera:
|
||||
```rs
|
||||
commands.spawn((
|
||||
// Camera3d...
|
||||
bevy_outline_post_process::components::OutlinePostProcessSettings::new(2.0, 0.0, false, 0.0);
|
||||
bevy_outline_post_process::components::OutlinePostProcessSettings::default();
|
||||
));
|
||||
```
|
||||
|
||||
|
||||
@ -1,62 +1,95 @@
|
||||
#import bevy_core_pipeline::fullscreen_vertex_shader::FullscreenVertexOutput;
|
||||
#import bevy_pbr::{ rgb9e5 };
|
||||
|
||||
struct OutlinePostProcessSettings {
|
||||
weight: f32,
|
||||
color: vec4<f32>,
|
||||
normal_threshold: f32,
|
||||
adaptive: u32,
|
||||
light_threshold: f32,
|
||||
depth_threshold: f32,
|
||||
adaptive_threshold: f32,
|
||||
camera_near: f32,
|
||||
}
|
||||
|
||||
@group(0) @binding(0) var screen_texture: texture_2d<f32>;
|
||||
@group(0) @binding(1) var screen_sampler: sampler;
|
||||
@group(0) @binding(2) var normal_texture: texture_2d<f32>;
|
||||
@group(0) @binding(3) var normal_sampler: sampler;
|
||||
@group(0) @binding(4) var deferred_texture: texture_2d<u32>;
|
||||
@group(0) @binding(5) var<uniform> settings: OutlinePostProcessSettings;
|
||||
@group(0) @binding(4) var depth_texture: texture_depth_2d;
|
||||
@group(0) @binding(5) var depth_sampler: sampler;
|
||||
@group(0) @binding(6) var<uniform> settings: OutlinePostProcessSettings;
|
||||
|
||||
@fragment
|
||||
fn fragment(
|
||||
in: FullscreenVertexOutput
|
||||
) -> @location(0) vec4<f32> {
|
||||
let screen_color = textureSample(screen_texture, screen_sampler, in.uv);
|
||||
let deferred_dimensions = textureDimensions(deferred_texture);
|
||||
let deferred_texel = textureLoad(deferred_texture, vec2u(vec2f(deferred_dimensions) * in.uv), 0);
|
||||
let deferred_color = vec4f(vec3f(unpack4x8unorm(deferred_texel.r).rgb), 1.0);
|
||||
let emissive = vec4f(rgb9e5::rgb9e5_to_vec3_(deferred_texel.g), 1.0);
|
||||
let light = screen_color / ((deferred_color) + vec4f(0.001, 0.001, 0.001, 1.0));
|
||||
|
||||
let luma = (0.2126 * screen_color.r + 0.7152 * screen_color.g + 0.0722 * screen_color.b);
|
||||
let light_luma = (0.2126 * light.r + 0.7152 * light.g + 0.0722 * light.b);
|
||||
let emissive_luma = (0.2126 * emissive.r + 0.7152 * emissive.g + 0.0722 * emissive.b);
|
||||
let final_luma = luma + light_luma + emissive_luma;
|
||||
|
||||
if final_luma > settings.light_threshold {
|
||||
let outline_width = settings.weight / vec2f(textureDimensions(screen_texture));
|
||||
let outline_width = settings.weight / vec2f(textureDimensions(screen_texture));
|
||||
let uv_top = vec2f(in.uv.x, in.uv.y - outline_width.y);
|
||||
let uv_bottom = vec2f(in.uv.x, in.uv.y + outline_width.y);
|
||||
let uv_right = vec2f(in.uv.x + outline_width.x, in.uv.y);
|
||||
let uv_left = vec2f(in.uv.x - outline_width.x, in.uv.y);
|
||||
let uv_top_right = vec2f(in.uv.x + outline_width.x, in.uv.y - outline_width.y);
|
||||
|
||||
let uv_top = vec2f(in.uv.x, in.uv.y - outline_width.y);
|
||||
let uv_right = vec2f(in.uv.x + outline_width.x, in.uv.y);
|
||||
let uv_top_right = vec2f(in.uv.x + outline_width.x, in.uv.y - outline_width.y);
|
||||
// NORMAL FACTOR {{{
|
||||
let normal = textureSample(normal_texture, normal_sampler, in.uv).xyz;
|
||||
let normal_top = textureSample(normal_texture, normal_sampler, uv_top).xyz;
|
||||
let normal_right = textureSample(normal_texture, normal_sampler, uv_right).xyz;
|
||||
let normal_top_right = textureSample(normal_texture, normal_sampler, uv_top_right).xyz;
|
||||
|
||||
let normal = textureSample(normal_texture, normal_sampler, in.uv);
|
||||
let normal_top = textureSample(normal_texture, normal_sampler, uv_top);
|
||||
let normal_right = textureSample(normal_texture, normal_sampler, uv_right);
|
||||
let normal_top_right = textureSample(normal_texture, normal_sampler, uv_top_right);
|
||||
let normal_delta_top = abs(normal - normal_top);
|
||||
let normal_delta_right = abs(normal - normal_right);
|
||||
let normal_delta_top_right = abs(normal - normal_top_right);
|
||||
|
||||
let normal_delta_top = abs(normal - normal_top);
|
||||
let normal_delta_right = abs(normal - normal_right);
|
||||
let normal_delta_top_right = abs(normal - normal_top_right);
|
||||
let normal_top_sum = max(normal_delta_top.x, max(normal_delta_top.y, normal_delta_top.z));
|
||||
let normal_right_sum = max(normal_delta_right.x, max(normal_delta_right.y, normal_delta_right.z));
|
||||
let normal_top_right_sum = max(normal_delta_top_right.x, max(normal_delta_top_right.y, normal_delta_top_right.z));
|
||||
|
||||
let normal_delta_max = max(normal_delta_top, max(normal_delta_right, normal_delta_top_right));
|
||||
let normal_delta_raw = max(normal_delta_max.x, max(normal_delta_max.y, normal_delta_max.z));
|
||||
var normal_difference = step(settings.normal_threshold, max(normal_top_sum, max(normal_right_sum, normal_top_right_sum)));
|
||||
let normal_outline = normal_difference;
|
||||
// }}}
|
||||
|
||||
let show_outline = f32(normal_delta_raw > settings.normal_threshold);
|
||||
// DEPTH FACTOR {{{
|
||||
let depth_color = textureSample(depth_texture, depth_sampler, in.uv);
|
||||
let depth_color_top = textureSample(depth_texture, depth_sampler, uv_top);
|
||||
let depth_color_bottom = textureSample(depth_texture, depth_sampler, uv_bottom);
|
||||
let depth_color_right = textureSample(depth_texture, depth_sampler, uv_right);
|
||||
let depth_color_left = textureSample(depth_texture, depth_sampler, uv_left);
|
||||
|
||||
var outline = vec4f(show_outline, show_outline, show_outline, 0.0);
|
||||
if settings.adaptive != 0 && luma < 0.5 {
|
||||
outline = outline * -1;
|
||||
}
|
||||
return screen_color - outline + emissive;
|
||||
}
|
||||
return screen_color + emissive;
|
||||
let depth = linearize_depth(depth_color);
|
||||
let depth_top = linearize_depth(depth_color_top);
|
||||
let depth_bottom = linearize_depth(depth_color_bottom);
|
||||
let depth_right = linearize_depth(depth_color_right);
|
||||
let depth_left = linearize_depth(depth_color_left);
|
||||
|
||||
var depth_delta = 0.0;
|
||||
depth_delta = depth_delta + depth - depth_top;
|
||||
depth_delta = depth_delta + depth - depth_bottom;
|
||||
depth_delta = depth_delta + depth - depth_right;
|
||||
depth_delta = depth_delta + depth - depth_left;
|
||||
|
||||
var depth_outline = step(settings.depth_threshold, depth_delta);
|
||||
if depth_color == 0.0 {
|
||||
depth_outline = 0.0;
|
||||
}
|
||||
// }}}
|
||||
|
||||
var outline = saturate(depth_outline + normal_outline);
|
||||
if (1.0 - luma) > settings.adaptive_threshold {
|
||||
outline = outline * -1;
|
||||
}
|
||||
if (outline == 1.0) {
|
||||
return settings.color;
|
||||
}
|
||||
if (outline == -1.0) {
|
||||
return vec4(vec3(1.0) - settings.color.xyz, 1.0);
|
||||
}
|
||||
return screen_color;
|
||||
}
|
||||
|
||||
fn linearize_depth(depth: f32) -> f32 {
|
||||
if depth == 0.0 {
|
||||
return 0.0;
|
||||
}
|
||||
return settings.camera_near / depth;
|
||||
}
|
||||
|
||||
@ -1,9 +1,13 @@
|
||||
use bevy::{
|
||||
core_pipeline::prepass::{DeferredPrepass, DepthPrepass, NormalPrepass},
|
||||
prelude::*,
|
||||
render::{extract_component::ExtractComponent, render_resource::ShaderType},
|
||||
core_pipeline::prepass::{NormalPrepass, DepthPrepass, DeferredPrepass},
|
||||
render::{extract_component::ExtractComponent, render_resource::{CachedRenderPipelineId, ShaderType}},
|
||||
};
|
||||
|
||||
/// Stores the cached pipeline ID for the post processing pass for this camera
|
||||
#[derive(Component, Deref, DerefMut)]
|
||||
pub struct OutlinePostProcessPipelineId(pub CachedRenderPipelineId);
|
||||
|
||||
/// Component which, when inserted into an entity with a camera and normal prepass, enables an outline effect for that
|
||||
/// camera.
|
||||
#[derive(Component, ShaderType, ExtractComponent, PartialEq, Clone)]
|
||||
@ -11,23 +15,36 @@ use bevy::{
|
||||
pub struct OutlinePostProcessSettings {
|
||||
/// Weight of outlines in pixels.
|
||||
weight: f32,
|
||||
/// Color of outlines.
|
||||
color: LinearRgba,
|
||||
/// A threshold for normal differences, values below this threshold will not become outlines.
|
||||
/// Higher values will result in more outlines which may look better on smooth surfaces.
|
||||
normal_threshold: f32,
|
||||
/// Whether to use adaptive outlines. White outlines will be drawn around darker objects, while black ones will be drawn around lighter ones.
|
||||
adaptive: u32,
|
||||
/// Threshold of illumination for outlines to apply. Requires deferred prepass.
|
||||
light_threshold: f32,
|
||||
/// A threshold for depth differences (in units), values below this threshold will not become outlines.
|
||||
/// Higher values will result in more outlines which may look better on smooth surfaces.
|
||||
depth_threshold: f32,
|
||||
/// Luma threshold to invert outline color. A value of `1.0` means this feature is disabled.
|
||||
adaptive_threshold: f32,
|
||||
/// Near plane depth of camera, used for linearization of depth buffer values
|
||||
pub(crate) camera_near: f32,
|
||||
}
|
||||
|
||||
impl OutlinePostProcessSettings {
|
||||
/// Create a new instance with the given settings
|
||||
pub fn new(weight: f32, normal_threshold: f32, adaptive: bool, light_threshold: f32) -> Self {
|
||||
pub fn new(
|
||||
weight: f32,
|
||||
color: LinearRgba,
|
||||
normal_threshold: f32,
|
||||
depth_threshold: f32,
|
||||
adaptive_threshold: f32,
|
||||
) -> Self {
|
||||
Self {
|
||||
weight,
|
||||
color,
|
||||
normal_threshold,
|
||||
adaptive: adaptive as u32,
|
||||
light_threshold,
|
||||
depth_threshold,
|
||||
adaptive_threshold,
|
||||
camera_near: 0.0,
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -36,9 +53,11 @@ impl Default for OutlinePostProcessSettings {
|
||||
fn default() -> Self {
|
||||
Self {
|
||||
weight: 1.0,
|
||||
normal_threshold: 0.0,
|
||||
adaptive: 0,
|
||||
light_threshold: 0.0,
|
||||
color: LinearRgba::BLACK,
|
||||
normal_threshold: 0.01,
|
||||
depth_threshold: 0.05,
|
||||
adaptive_threshold: 1.0,
|
||||
camera_near: 0.0,
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
54
src/lib.rs
54
src/lib.rs
@ -1,7 +1,7 @@
|
||||
#![warn(missing_docs)]
|
||||
|
||||
//! A plugin for the Bevy game engine which provides an outline post-process effect. The effect
|
||||
//! makes use of a normal prepass to generate outlines where differences in the normal buffer
|
||||
//! makes use of a normal and depth prepass to generate outlines where significant differences in the values
|
||||
//! occur.
|
||||
|
||||
use bevy::{
|
||||
@ -11,11 +11,15 @@ use bevy::{
|
||||
render::{
|
||||
extract_component::{ExtractComponentPlugin, UniformComponentPlugin},
|
||||
render_graph::{RenderGraphApp, ViewNodeRunner},
|
||||
RenderApp,
|
||||
render_resource::{PipelineCache, SpecializedRenderPipelines, TextureFormat},
|
||||
view::{ExtractedView, ViewTarget},
|
||||
Render, RenderApp, RenderSet,
|
||||
},
|
||||
};
|
||||
|
||||
use components::{OutlinePostProcessPipelineId, OutlinePostProcessSettings};
|
||||
pub use nodes::OutlineRenderLabel;
|
||||
use resources::{OutlinePostProcessPipeline, OutlinePostProcessingPipelineKey};
|
||||
|
||||
/// Components used by this plugin.
|
||||
pub mod components;
|
||||
@ -32,13 +36,19 @@ impl Plugin for OutlinePostProcessPlugin {
|
||||
app.add_plugins((
|
||||
UniformComponentPlugin::<components::OutlinePostProcessSettings>::default(),
|
||||
ExtractComponentPlugin::<components::OutlinePostProcessSettings>::default(),
|
||||
));
|
||||
))
|
||||
.add_systems(Update, update_shader_clip_planes);
|
||||
|
||||
let Some(render_app) = app.get_sub_app_mut(RenderApp) else {
|
||||
return;
|
||||
};
|
||||
|
||||
render_app
|
||||
.add_systems(
|
||||
Render,
|
||||
prepare_post_processing_pipelines.in_set(RenderSet::Prepare),
|
||||
)
|
||||
.init_resource::<SpecializedRenderPipelines<OutlinePostProcessPipeline>>()
|
||||
.add_render_graph_node::<ViewNodeRunner<nodes::OutlineRenderNode>>(
|
||||
Core3d,
|
||||
nodes::OutlineRenderLabel,
|
||||
@ -61,3 +71,41 @@ impl Plugin for OutlinePostProcessPlugin {
|
||||
render_app.init_resource::<resources::OutlinePostProcessPipeline>();
|
||||
}
|
||||
}
|
||||
|
||||
fn prepare_post_processing_pipelines(
|
||||
mut commands: Commands,
|
||||
pipeline_cache: Res<PipelineCache>,
|
||||
mut pipelines: ResMut<SpecializedRenderPipelines<OutlinePostProcessPipeline>>,
|
||||
post_processing_pipeline: Res<OutlinePostProcessPipeline>,
|
||||
views: Query<(Entity, &ExtractedView), With<OutlinePostProcessSettings>>,
|
||||
) {
|
||||
for (entity, view) in views.iter() {
|
||||
let pipeline_id = pipelines.specialize(
|
||||
&pipeline_cache,
|
||||
&post_processing_pipeline,
|
||||
OutlinePostProcessingPipelineKey {
|
||||
texture_format: if view.hdr {
|
||||
ViewTarget::TEXTURE_FORMAT_HDR
|
||||
} else {
|
||||
TextureFormat::bevy_default()
|
||||
},
|
||||
},
|
||||
);
|
||||
|
||||
commands
|
||||
.entity(entity)
|
||||
.insert(OutlinePostProcessPipelineId(pipeline_id));
|
||||
}
|
||||
}
|
||||
|
||||
fn update_shader_clip_planes(
|
||||
mut settings_query: Query<(Ref<Projection>, &mut OutlinePostProcessSettings)>,
|
||||
) {
|
||||
for (projection, mut settings) in settings_query.iter_mut() {
|
||||
if projection.is_changed() {
|
||||
if let Projection::Perspective(projection) = projection.into_inner() {
|
||||
settings.camera_near = projection.near;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
27
src/nodes.rs
27
src/nodes.rs
@ -1,6 +1,6 @@
|
||||
use bevy::{
|
||||
core_pipeline::prepass::ViewPrepassTextures,
|
||||
ecs::query::QueryItem,
|
||||
ecs::{query::QueryItem, system::lifetimeless::Read},
|
||||
prelude::*,
|
||||
render::{
|
||||
extract_component::ComponentUniforms,
|
||||
@ -14,6 +14,8 @@ use bevy::{
|
||||
},
|
||||
};
|
||||
|
||||
use crate::components::OutlinePostProcessPipelineId;
|
||||
|
||||
use super::components;
|
||||
use super::resources;
|
||||
|
||||
@ -26,21 +28,27 @@ pub struct OutlineRenderNode;
|
||||
|
||||
impl ViewNode for OutlineRenderNode {
|
||||
type ViewQuery = (
|
||||
&'static ViewTarget,
|
||||
&'static ViewPrepassTextures,
|
||||
&'static components::OutlinePostProcessSettings,
|
||||
Read<ViewTarget>,
|
||||
Read<ViewPrepassTextures>,
|
||||
Read<OutlinePostProcessPipelineId>,
|
||||
Read<components::OutlinePostProcessSettings>,
|
||||
);
|
||||
|
||||
fn run(
|
||||
&self,
|
||||
_graph: &mut RenderGraphContext,
|
||||
render_context: &mut RenderContext,
|
||||
(view_target, view_prepass_textures, _): QueryItem<Self::ViewQuery>,
|
||||
(
|
||||
view_target,
|
||||
view_prepass_textures,
|
||||
pipeline_id,
|
||||
_,
|
||||
): QueryItem<Self::ViewQuery>,
|
||||
world: &World,
|
||||
) -> Result<(), NodeRunError> {
|
||||
let render_pipeline = world.resource::<resources::OutlinePostProcessPipeline>();
|
||||
let pipeline_cache = world.resource::<PipelineCache>();
|
||||
let Some(pipeline) = pipeline_cache.get_render_pipeline(render_pipeline.pipeline_id) else {
|
||||
let Some(pipeline) = pipeline_cache.get_render_pipeline(**pipeline_id) else {
|
||||
warn!("Failed to get render pipeline from cache, skipping...");
|
||||
return Ok(());
|
||||
};
|
||||
@ -57,8 +65,8 @@ impl ViewNode for OutlineRenderNode {
|
||||
return Ok(());
|
||||
};
|
||||
|
||||
let Some(deferred_buffer_view) = view_prepass_textures.deferred_view() else {
|
||||
error!("Failed to get deferred buffer view");
|
||||
let Some(depth_buffer_view) = view_prepass_textures.depth_view() else {
|
||||
error!("Failed to get normal buffer view");
|
||||
return Ok(());
|
||||
};
|
||||
|
||||
@ -72,7 +80,8 @@ impl ViewNode for OutlineRenderNode {
|
||||
&render_pipeline.screen_sampler,
|
||||
normal_buffer_view,
|
||||
&render_pipeline.normal_sampler,
|
||||
deferred_buffer_view,
|
||||
depth_buffer_view,
|
||||
&render_pipeline.depth_sampler,
|
||||
uniform_binding,
|
||||
)),
|
||||
);
|
||||
|
||||
@ -1,13 +1,9 @@
|
||||
use bevy::{
|
||||
core_pipeline::fullscreen_vertex_shader::fullscreen_shader_vertex_state,
|
||||
core_pipeline::fullscreen_vertex_shader,
|
||||
prelude::*,
|
||||
render::{
|
||||
render_resource::{
|
||||
binding_types::{sampler, texture_2d, uniform_buffer},
|
||||
BindGroupLayout, BindGroupLayoutEntries, CachedRenderPipelineId, ColorTargetState,
|
||||
ColorWrites, FragmentState, MultisampleState, PipelineCache, PrimitiveState,
|
||||
RenderPipelineDescriptor, Sampler, SamplerBindingType, SamplerDescriptor, ShaderStages,
|
||||
TextureFormat, TextureSampleType,
|
||||
binding_types::{sampler, texture_2d, uniform_buffer}, BindGroupLayout, BindGroupLayoutEntries, ColorTargetState, ColorWrites, FragmentState, RenderPipelineDescriptor, Sampler, SamplerBindingType, SamplerDescriptor, ShaderStages, SpecializedRenderPipeline, TextureFormat, TextureSampleType
|
||||
},
|
||||
renderer::RenderDevice,
|
||||
},
|
||||
@ -20,7 +16,8 @@ pub struct OutlinePostProcessPipeline {
|
||||
pub layout: BindGroupLayout,
|
||||
pub screen_sampler: Sampler,
|
||||
pub normal_sampler: Sampler,
|
||||
pub pipeline_id: CachedRenderPipelineId,
|
||||
pub depth_sampler: Sampler,
|
||||
pub shader: Handle<Shader>,
|
||||
}
|
||||
|
||||
impl FromWorld for OutlinePostProcessPipeline {
|
||||
@ -36,7 +33,8 @@ impl FromWorld for OutlinePostProcessPipeline {
|
||||
sampler(SamplerBindingType::Filtering),
|
||||
texture_2d(TextureSampleType::Float { filterable: true }),
|
||||
sampler(SamplerBindingType::Filtering),
|
||||
texture_2d(TextureSampleType::Uint),
|
||||
texture_2d(TextureSampleType::Depth),
|
||||
sampler(SamplerBindingType::NonFiltering),
|
||||
uniform_buffer::<components::OutlinePostProcessSettings>(false),
|
||||
),
|
||||
),
|
||||
@ -44,40 +42,53 @@ impl FromWorld for OutlinePostProcessPipeline {
|
||||
|
||||
let screen_sampler = render_device.create_sampler(&SamplerDescriptor::default());
|
||||
let normal_sampler = render_device.create_sampler(&SamplerDescriptor::default());
|
||||
let depth_sampler = render_device.create_sampler(&SamplerDescriptor::default());
|
||||
|
||||
let shader = world.resource::<AssetServer>().load::<Shader>(
|
||||
"embedded://bevy_outline_post_process/../assets/shaders/outline_post_process.wgsl",
|
||||
);
|
||||
|
||||
let pipeline_id =
|
||||
world
|
||||
.resource_mut::<PipelineCache>()
|
||||
.queue_render_pipeline(RenderPipelineDescriptor {
|
||||
label: Some("outline_post_process_render_pipeline".into()),
|
||||
layout: vec![layout.clone()],
|
||||
push_constant_ranges: vec![],
|
||||
vertex: fullscreen_shader_vertex_state(),
|
||||
primitive: PrimitiveState::default(),
|
||||
depth_stencil: None,
|
||||
multisample: MultisampleState::default(),
|
||||
fragment: Some(FragmentState {
|
||||
shader,
|
||||
shader_defs: vec![],
|
||||
entry_point: "fragment".into(),
|
||||
targets: vec![Some(ColorTargetState {
|
||||
format: TextureFormat::bevy_default(),
|
||||
blend: None,
|
||||
write_mask: ColorWrites::ALL,
|
||||
})],
|
||||
}),
|
||||
zero_initialize_workgroup_memory: false,
|
||||
});
|
||||
|
||||
Self {
|
||||
layout,
|
||||
screen_sampler,
|
||||
normal_sampler,
|
||||
pipeline_id,
|
||||
depth_sampler,
|
||||
shader,
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
/// A key that uniquely identifies a built-in postprocessing pipeline.
|
||||
#[derive(Clone, Copy, PartialEq, Eq, Hash)]
|
||||
pub struct OutlinePostProcessingPipelineKey {
|
||||
/// The format of the source and destination textures.
|
||||
pub texture_format: TextureFormat,
|
||||
}
|
||||
|
||||
impl SpecializedRenderPipeline for OutlinePostProcessPipeline {
|
||||
type Key = OutlinePostProcessingPipelineKey;
|
||||
|
||||
fn specialize(&self, key: Self::Key) -> RenderPipelineDescriptor {
|
||||
RenderPipelineDescriptor {
|
||||
label: Some("outline_post_processing".into()),
|
||||
layout: vec![self.layout.clone()],
|
||||
vertex: fullscreen_vertex_shader::fullscreen_shader_vertex_state(),
|
||||
fragment: Some(FragmentState {
|
||||
shader: self.shader.clone(),
|
||||
shader_defs: vec![],
|
||||
entry_point: "fragment".into(),
|
||||
targets: vec![Some(ColorTargetState {
|
||||
format: key.texture_format,
|
||||
blend: None,
|
||||
write_mask: ColorWrites::ALL,
|
||||
})],
|
||||
}),
|
||||
primitive: default(),
|
||||
depth_stencil: None,
|
||||
multisample: default(),
|
||||
push_constant_ranges: vec![],
|
||||
zero_initialize_workgroup_memory: false,
|
||||
}
|
||||
}
|
||||
|
||||
}
|
||||
Loading…
x
Reference in New Issue
Block a user